Vue高级
- 在掌握了Vue的基本操作之后,为了避免采坑,需要了解一些深层的原理
Vue实例的生命周期
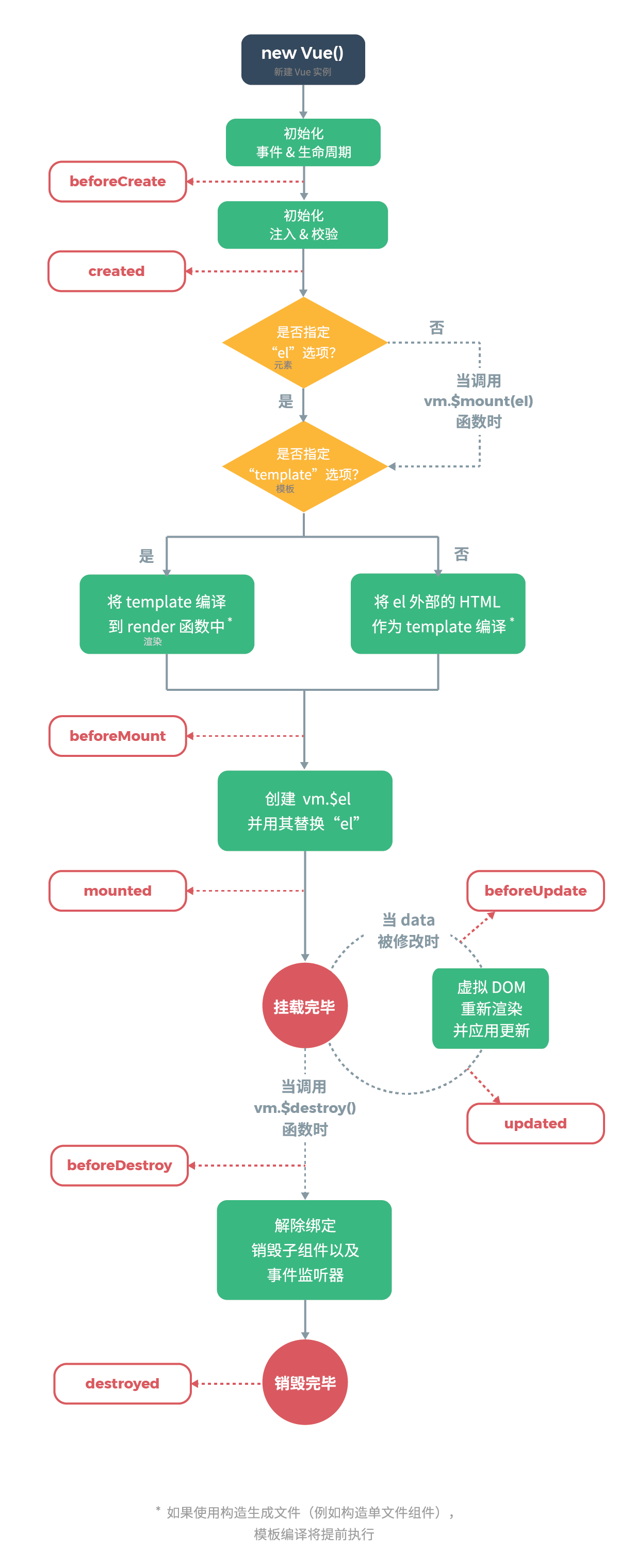
生命周期基本流程图:

从图中即可看出操作的顺序,下面逐个解释
beforeCreate
实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
created
实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始编译模板
beforeMount
此时已经完成了模板的编译,但是还没有挂载到页面中mounted
此时已经将编译好的模板挂载到了页面指定的容器中显示beforeUpdate
状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点updated
实例更新完毕之后调用此函数,此时 data 中的状态值和界面上显示的数据,都完成了更新beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用destroyed
Vue 实例销毁后调用,所有的事件监听器会被移除,所有的子实例也会被销毁
了解了生命周期的流程,会加深对代码架构的理解
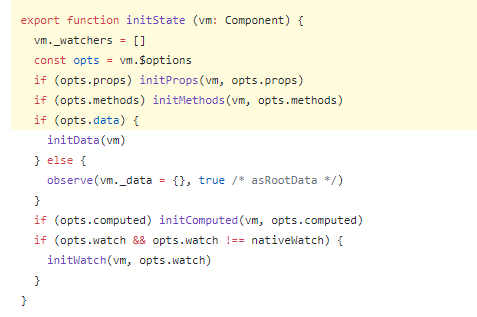
对于Vue中内置的方法属性的执行顺序可以查看源码:

- 可以看出:props => methods =>data => computed => watch
总结
前端框架的选择和使用最好结合项目学习,熟能生巧。逐步深入,了解其各自的优势。
后面会整理一些Vue.js的内部运行机制,跟上大佬们的脚步学习。